Was haben Webdesign und Umweltschutz gemeinsam? Auf den ersten Blick: gar nichts. Und auf den zweiten: Jede Menge! Was es genau mit Sustainable Webdesign auf sich hat, warum es mehr als nur ein Hype ist und wie auch du mit deiner Website die Umwelt schützen kannst, verrate ich dir in diesem Artikel.
Los geht’s!
- Was ist ökologisches Webdesign?
- Ist ökologisches Webdesign das gleiche wie nachhaltiges Webdesign?
- Was sind die Merkmale von nachhaltigem Webdesign?
- Warum ist ökologisches Webdesign wichtig?
- Die 5 Säulen vom Sustainable Web Design
- 10 simple Tipps für ökologisches Webdesign
- Bonus: Was können Internetnutzer ohne eigene Website tun, um online Strom zu sparen?
- ✅ Zusammenfassung
- ✅ Deine To Dos
- Häufig gestellte Fragen zu Sustainable Web Design
- Schritt für Schritt zu deiner ökologischen Webseite: Das sind deine nächsten To Do’s
Was ist ökologisches Webdesign?
Ökologisches Webdesign bedeutet, Websites möglichst ressourcensparend zu gestalten. Ökologische Websites verbrauchen weniger Strom pro Seitenaufruf und sparen damit Energie, schützen die Umwelt und leisten einen wichtigen Beitrag für die Zukunft unserer Erde. Um das zu erreichen, gibt es bestimmte Maßnahmen, die nachhaltige Webdesigner beachten (mehr dazu später).
Ist ökologisches Webdesign das gleiche wie nachhaltiges Webdesign?
Die Begriffe ökologisches Webdesign und nachhaltiges Webdesign werden häufig synonym verwendet. Das ist okay, aber eigentlich nicht ganz richtig: Denn die Ökologie ist nur eine der drei Dimensionen der Nachhaltigkeit:

Ökologische Websites haben also hauptsächlich das Ziel, möglichst wenig Strom zu verbrauchen und dadurch die Umwelt zu schonen. Nachhaltige Websites hingegen sind auf alle drei Dimensionen optimiert – mehr dazu gleich…
Da nachhaltiges Webdesign die deutsche Übersetzung für sustainable Webdesign ist, können diese Begriffe problemlos synonym verwendet werden.
Was sind die Merkmale von nachhaltigem Webdesign?
Nachhaltige Websites…
- sind ressourcensparend (ökologisch)
- verwenden erneuerbare Energien (ökologisch)
- vertreten keine unethischen Projekte und Meinungen (sozial)
- sind barrierefrei und grenzen niemanden aus (sozial)
- liefern dem Menschen einen Mehrwert und schützen seine Rechte (z.B. durch Datenschutz) (sozial)
- sind effizient und bieten ein gutes Preis-Leistungs-Verhältnis (ökonomisch)
Mehr zu den Merkmalen nachhaltiger Websites kannst du hier nachlesen: Sustainable Web Manifesto.
Zugegebenermaßen: Das könnte man als Haarspalterei abtun. Ich wollte den Unterschied nur einmal angesprochen haben.
Wenn du bei uns eine nachhaltige Website erstellen lassen möchtest, legen wir auch den größten Fokus auf die ökologische Komponente. Unethische Projekte unterstützen wir aber selbstverständlich auch nicht 😉
Kommen wir also zum nächsten Punkt: Warum solltest du dir Gedanken über ökologisches Webdesign machen?
Warum ist ökologisches Webdesign wichtig?
Ganz allgemein: Weil alles wichtig ist, was zum Umweltschutz beiträgt. Egal, ob ökologische Landwirtschaft, recyceltes Plastik, wassersparende Duschköpfe – oder eben nachhaltige Webseiten.
Dabei ist ökologisches Webdesign eine Stellschraube für den Umweltschutz, die maßlos unterschätzt wird und bisher kaum bekannt ist.
An dieser Stelle möchte ich dir deshalb einige Statistiken über den Stromverbrauch des Internets zeigen und dessen Umwelteinfluss:
1. CO2-Emissionen des Internets
Das deutsche Internet verursacht pro Jahr ca. 22 Milliarden Kilogramm CO2-Emissionen. Im Vergleich: Ein Baum bindet pro Jahr ca. 5.500 Kilogramm CO2. Das heißt, allein um die jährlichen CO2-Emissionen des Internets in Deutschlands auszugleichen, braucht es 4 Millionen Bäume.
2. Stromverbrauch des Internets
Wäre das Internet ein Land, so wäre es unter allen Nationen der 6. größte Energieverbraucher weltweit!
Du siehst also: Ökologisches Webdesign hat großes Potenzial. Bevor du also das nächste Mal überlegst, ob du Klopapier beidseitig benutzt, schalte heute Abend lieber dein Handy 5 Minuten früher aus 😉
Die 5 Säulen vom Sustainable Web Design
Bevor wir mit den 10 Tipps starten, möchte ich dir einen groben Überblick über die 5 großen Bereiche der Optimierung für ökologische Webseiten geben.
Diese sind:
- Technologie: Alles, was Hosting, CMS, und Software betrifft
- Code: Alles rund um den Code und dessen Ausführung, insbesondere HTML, CSS und JavaScript
- Design: Seitenstruktur, Navigation, Farben, Schriftarten und -anzahl, Animationen
- Medien: Verwendung und Optimierung von Fotos, Grafiken und insbesondere Videos
- Content: SEO-Optimierung, Suchintention verstehen, bewusstes Nutzerverhalten fördern
Ausführliche Infos zu den 5 Säulen findest du im Info-Guide über nachhaltiges Webdesign.
Nun habe ich dich lange genug auf die Folter gespannt – ich verrate dir, welche 10 Tipps den größten Einfluss auf deine Website haben, wenn du sie nachhaltiger gestalten willst:
10 simple Tipps für ökologisches Webdesign
Im Info-Guide über nachhaltiges Webdesign habe ich bereits eine ausführliche Übersicht über die verschiedenen Stellschrauben des sustainable web design zusammengestellt. Die lange Liste kann aber ganz schon überfordernd sein.
Deshalb hier noch einmal die 10 wichtigsten Tipps für ökologisches Webdesign bzw. sustainable web design, die auch noch super leicht umzusetzen sind.
Los geht’s:
Tipp #1: Grünes Hosting
Ein grünes Hosting bildet das Fundament einer ökologischen Website. Selbst, wenn dein Webdesign perfekt optimiert ist – wenn deine Webseite nicht auf Ökostrom läuft, ist alles andere mehr Schein als Sein.
Was heißt eigentlich grünes Hosting? Es handelt sich um ein Hosting, dass mit 100% Öko-Strom, also erneuerbaren Energien läuft.
Bekannte grüne Hoster sind zum Beispiel BioHost, GreenSta, Lands, Strato, All-inkl oder Webgo.
Dein To Do: Finde mit diesem Tool der Green Web Foundation heraus, ob deine Website mit grünem Strom läuft: thegreenwebfoundation.org
Extra-Tipp: Wenn deine Website grün gehostet ist, erhältst du durch das Tool eine Badge zum Download, die du auf deine Website einbinden kannst – so zeigst du allen deinen Seitenbesuchern, dass deine Website mit Ökostrom läuft:


Tipp #2: Verzichte auf PageBuilder
Dies ist wohl die größte Enttäuschung für viele WordPress Webdesigner: PageBuilder wie Elementor, Divi, Beaver, WPBakery, Thrive und Co. müssen raus, wenn du eine sustainable Webdesign willst!
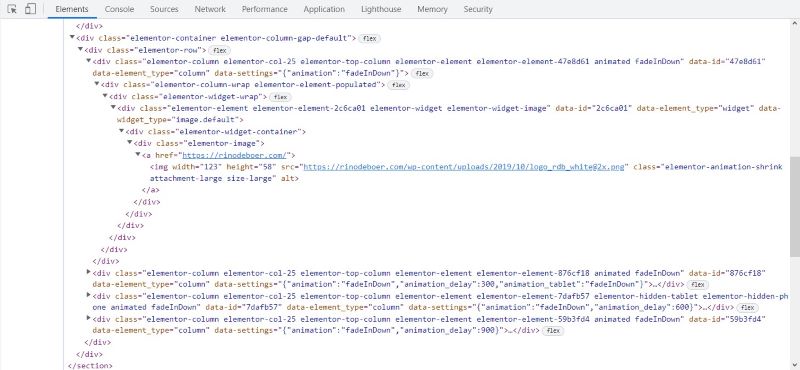
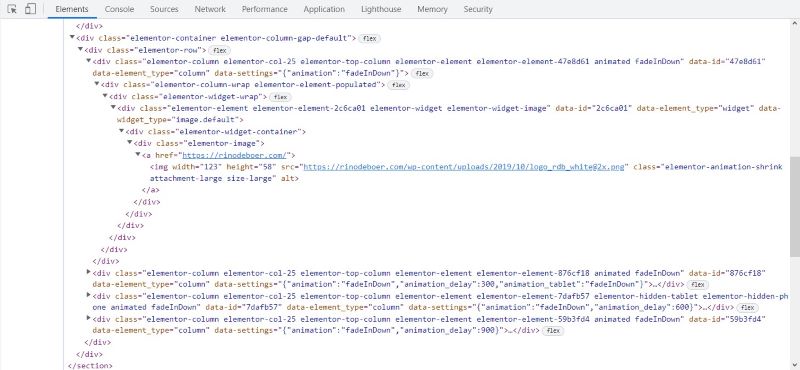
Warum? Ganz einfach: Sie sind sogenannte Bloatware – also Software, die den Code aufbläst. Die so leicht zu bedienenden Blöcke, mit denen man seine Website in wenigen Minuten via drag & drop zusammenklicken kann, sind code-seitig nämlich in endlose Kaskaden von div-Containern eingebettet:


Ein einziges sichtbares Element kann dann schon mal 7 oder 10 div-Tags eingebettet sein – das bedeutet: 7 bis 10-mal so viel Daten, den Code auszuführen!
Jetzt fragst du dich vielleicht: Aber wie soll ich denn dann ein WordPress Webdesign erstellen?
Die Lösung ist der Gutenberg Editor + Block-Plugin. Seit der WordPress Version 6.0 unterstützt der Gutenberg Editor Full-Site-Editing, das heißt, du kannst auch hier unkompliziert Landingpages in modernem Design erstellen. Um die Möglichkeiten des Gutenberg Editors um mehr Blöcke zu erweitern, kannst du Plugins wie Ultimate Addons for Gutenberg (Spectra) installieren.
Diese Website zum Beispiel verwendet ausschließlich Gutenberg Editor + Ultimate Blocks for Gutenberg – vorher habe auch ich Elementor verwendet.
Hier der Unterschied:


Wie du siehst, keiner! 😉
Dein To Do: Lerne, mit dem Gutenberg Editor fantastische Designs zu erstellen. Wenn du dabei Hilfe von einem professionellen Webdesign Freelancer aus Berlin brauchst, kontaktiere mich einfach.
Tipp #3: Websichere Fonts
Websichere Fonts sind Schriftarten, die in jedem Browser „hinterlegt“ sind. Jeder Browser kann diese Schriftarten darstellen, ohne eine Schriftart vorher herunterladen zu müssen. Das spart natürlich Datenvolumen.
Websicher Schriften sind:
- Arial
- Arial Black
- Verdana
- Tahoma
- Trebuchet MS
- Impact
- Times New Roman
- Didot
- Georgia
- American Typewriter
- Andalé Mono
- Courier
- Lucida Console
- Monaco
- Bradley Hand
- Brush Script MT
- Luminari
- Comic Sans MS
Das sieht jetzt erstmal nicht nach einer Riesen-Auswahl aus – stimmt auch. Aber trotzdem lassen sich damit unzählige coole Kombinationen kreieren. Ein zweiter Vorteil: Die Ladegeschwindigkeit steigt.
Bedenke auch: Für den Fließtext solltest du der Lesbarkeit wegen sowieso eine neutrale, wenig ausgefallene Schrift wählen. Arial oder Verdana leisten hier hervorragende Dienste. Eine „Custom Font“ ist im Fließtext meistens nicht notwendig.
Wenn du auf andere Fonts trotzdem nicht verzichten möchtest, beschränke dich auf möglichst wenige Schriftarten (bestenfalls nur eine für Überschriften) und wenige Schriftschnitte (z.B. nur Regular und Fett anstatt noch Kursiv, Thin und Medium).
Dein To Do: Überlege dir, welche Schriftarten du auf deiner Website durch websichere Fonts ersetzen kannst.
Tipp #4: Bilder komprimieren
Bilder machen häufig den größten Anteil an Daten auf einer Website aus. Achte deshalb darauf, dass
- deine Bilder nur so groß sind, wie sie auch angezeigt werden (auch SVGs!)
- du deine Bilder vor dem Upload komprimierst, zum Beispiel mit diesem Tool: compresspng.com (oder es nachholst). Faustregel: Bilder sollten nie größer als 100kB sein!
- du Bilder in modernen, web-optimierten Bildformaten wie JPG, SVG oder WEBP hochlädst. Diese bieten die beste Qualität bei kleinstmöglicher Dateigröße.
Hier ein Vergleich, wie das Dateiformat die Dateigröße beeinflusst. Die Prozentzahl hinter der Dateigröße zeigt an, um wie viel Prozent die Dateigröße im Vergleich zum größten Dateityp (JPG) verkleinert werden konnte:








Als klarer Sieger geht das WEBP aus dem Vergleich hervor!
Tipp: Wenn du Bilder doppelt verwenden kannst – mach es. Damit sparst du nicht nur Zeit, sondern auch Datenvolumen.
Dein To Do: Prüfe, ob Bilder auf deiner Website größer als 100kB sind. Wenn ja: optimieren!
Tipp #5: Lazy Loading
Auch dieser Tipp für ökologisches Webdesign betrifft die Bildoptimierung. Lazy Loading bedeutet, dass Bilder erst geladen werden, sobald sie auf dem Bildschirm angezeigt werden.
Warum ist das nützlich?
Angenommen, alle Bilder werden sofort geladen: Stellt der Nutzer fest, dass er auf der falschen Seite gelandet ist, verlässt er die Website, ohne nach unten gescrollt zu haben. Bilder, die weiter unten auf der Website platziert sind, hat er also gar nicht angeschaut – sie wurden umsonst geladen. LazyLoading (dt. „faules Laden“) verhindert das und erhöht nebenbei die Nutzerfreundlichkeit durch eine schnellere Ladezeit.
Win-Win für Mensch und Umwelt!
Dein To Do: Wenn du ein WordPress Webdesign hast, installiere und aktiviere ein LazyLoading Plugin auf deiner Seite – fertig!
Tipp: Entdecke hier weitere kostenlose Must-Haves für nachhaltiges Webdesign:
Nachhaltiges Webdesign: Tools für die Optimierung
Tipp #6: Videos bewusst und sparsam einsetzen
Du verwendest Videos auf deiner Website? Das ist ok. Du musst auch nicht alle löschen, „nur“ für ein ökologisches Webdesign. Allerdings solltest du kritisch hinterfragen, ob die Videos dem Nutzer wirklich einen Mehrwert bieten oder nur Dekoration bzw. ein „Nice-to-Have“ sind.
Wenn letzteres zutrifft: Löschen.
Tipp: Ersetze Videos mit Inhalten, auf die du nicht 100% verzichten möchtest, durch eine Grafik oder ein Bild, das den Video-Inhalt ebenso veranschaulicht.
Zudem solltest du bei Videos darauf achten…
- sie nicht selbst sondern via YouTube oder Vimeo einzubinden
- Videos zu lazyloaden
- die Dateigröße zu komprimieren und die Spielzeit so kurz wie möglich halten, falls du sie doch unbedingt selbst einbinden möchtest/musst
Dein To Do: Suche deine Website nach Videos ab und hinterfrage kritisch deren Informationsgehalt und Mehrwert für den Nutzer.
Tipp #7: Wiederkehrende Elemente optimieren
Auf jeder Website gibt es wiederkehrende Elemente, vor allem Bilder. Das sind zum Beispiel…
- das Logo
- Elemente im Hauptmenü, z.B. Kategoriebilder
- Elemente in der Sidebar, z.B. Werbebanner
- Elemente im Footer, z.B. Trust-Siegel
- Beitragsbilder von Seiten in der Related-Post-Section usw.
Diese Elemente werden auf jeder Seite erneut geladen. Ich wiederhole: auf JEDER Seite. Achte deshalb darauf, diese Elemente besonders gut zu optimieren. Das Logo sollte zum Beispiel unbedingt als SVG-Datei vorliegen. Alle Bilder sollten entsprechend Tipp #4 perfekt optimiert werden.
Dein To Do: Analysiere und optimiere wiederkehrende Elemente auf deiner Website – allen voran das Logo.
Tipp #8: Auf Animationen verzichten
Animationen sind meistens – zumindest aus Nutzersicht – überflüssig. Schlecht eingesetzt verwirren sie sogar! Wenn du nicht ganz auf Animationen verzichten kannst, setze sie sparsam ein und verwende CSS anstelle von JavaScripten – denn CSS ist viel schlanker.
Dein To Do: Verabschiede dich von Animationen! Die Umwelt wird es dir danken 😉
Tipp #9: CSS und JS Dateien komprimieren
CSS-Dateien und JavaScripte werden oft auch auf Seiten geladen, auf denen sie gar nicht benötigt werden – das kannst du verhindern! Mit WordPress Plugins wie WP Rocket kannst du CSS und JS-Code ganz einfach minimieren, deren Ausführung verzögern und sie auf ausgewählten Seiten sogar ganz blockieren.
Praktischer Nebeneffekt: Wieder ein Pluspunkt für die Ladezeit.
Dein To Do: Installiere Rocket WP oder ein ähnliches Plugin, um CSS und JS zu komprimieren!
Tipp #10: SEO-Optimierung
SEO steht für Suchmaschinenoptimierung. Aber warum ist SEO wichtig für ökologisches Webdesign? Es gibt mehrere gute Gründe:
- Wenn deine Website nicht gefunden wird, läuft sie Tag und Nacht umsonst!
- Ein wichtiger Teil von SEO ist die Optimierung der Nutzererfahrung: Auf einer optimierten Website finden sich Nutzer schneller zurecht und müssen nicht so viel herumklicken, um eine Lösung zu finden.
- SEO berücksichtigt die Suchintention: Wenn du Seiten mit Inhalten erstellst, die für Nutzer nicht interessant sind, werden sie von deiner Seite wegklicken und das nächste Suchergebnis anklicken. Würdest du sofort die Suchintention getroffen und mit deinem Inhalt das Problem des Nutzers gelöst haben, müsste er nicht noch andere Seiten anklicken – und neben Zeit auch noch Strom sparen.
Klicke hier für noch mehr gute Gründe, warum SEO so wichtig ist und deinem Erfolg im Internet einen fetten Boost verschaffen kann.
Als Beispiel: Für das Projekt coachinglovers.com konnten wir durch Suchmaschinenoptimierung als Dienstleistung den Traffic um +860% steigern!
Hier geht’s zur Fallstudie: +860% Seitenbesucher für coachinglovers.com
Dein To Do: Überprüfe die SEO-Optimierung deiner Website, insbesondere ob deine Inhalte die Suchintention treffen.
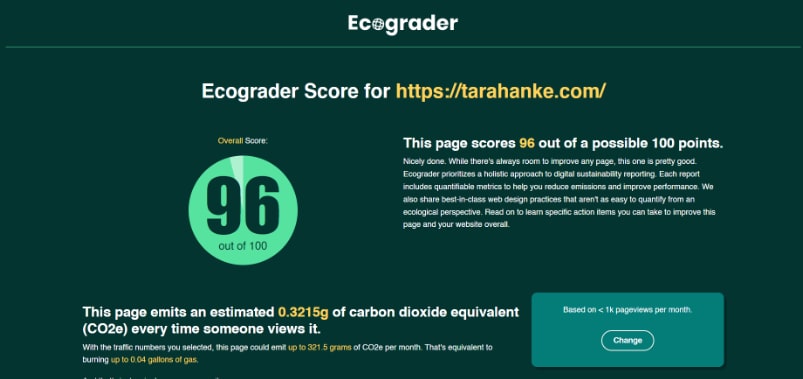
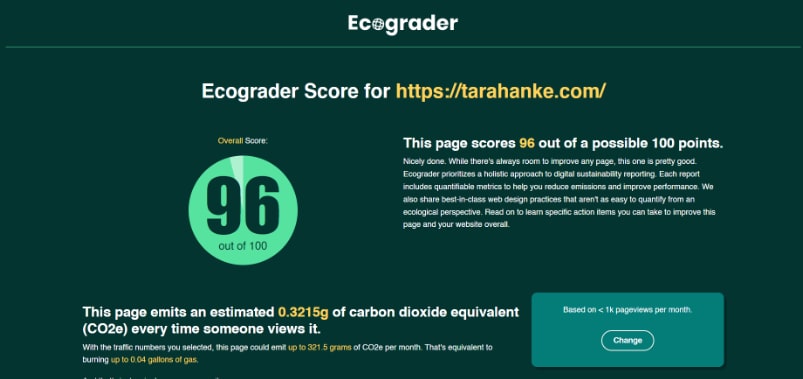
Extra-Tipp: Teste mit dem Website Carbon Calculator, wie viel CO2 ein Aufruf deiner Website verursacht – daran erkennst du, wie hoch der Optimierungsbedarf deiner Website ist. Anschließend kannst du die Website Carbon Badge in deinem Footer einbinden, um allen Seitenbesuchern die Nachhaltigkeit deiner Website zu zeigen. Einen ausführlicheren Report erhältst du beim Ecograder:


Erklärungen und viele weitere nützliche Tools findest du außerdem hier:
Nachhaltige Websites: Tools für die Optimierung (free)
Bonus: Was können Internetnutzer ohne eigene Website tun, um online Strom zu sparen?
Selbst wenn du kein Webdesigner bist oder keine eigene Website hast und dementsprechend auch nicht bei der Entwicklung ökologischer Websites mitwirken kannst, gibt es viele weitere Möglichkeiten für dich, um durch deine Internetnutzung Strom zu sparen.
Hier ein paar Beispiele:
- Lösche alte E-Mails: Alte E-Mails, Werbung und Spam belegen Serverspeicher. Die Server laufen 24 Stunden am Tag und verbrauchen dadurch Strom. Je mehr alte E-Mails du löscht, desto mehr Serverspeicher wird frei und desto weniger neue Server müssen gebaut werden.
- Streaming in Maßen: Videostreaming auf Netflix und Co. verbraucht Unmengen an Datenvolumen. Vielleicht kannst du einen Streaming-freien Tag in deine Woche integrieren und dadurch Strom sparen. Ein gutes Buch ist auch was Schönes.
- Unnötige Google-Suchen: Oft bemerken wir es gar nicht mehr, wie viel wir Google fragen. Laut seo-suedwest.de verarbeitet Google rund 3,5 Milliarden Suchanfragen pro Tag. Geht auch etwas weniger? Wenn du zum Beispiel googlest „Supermarkt in der Nähe“ könntest du auch einfach auf der Straße jemanden fragen.
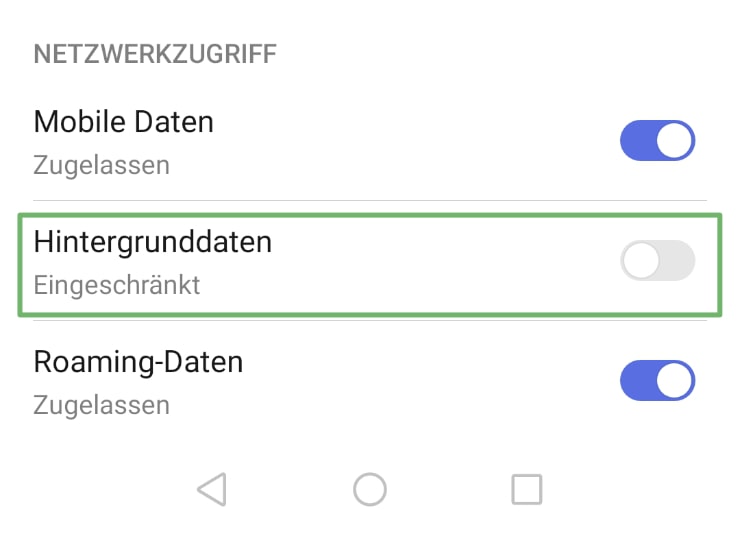
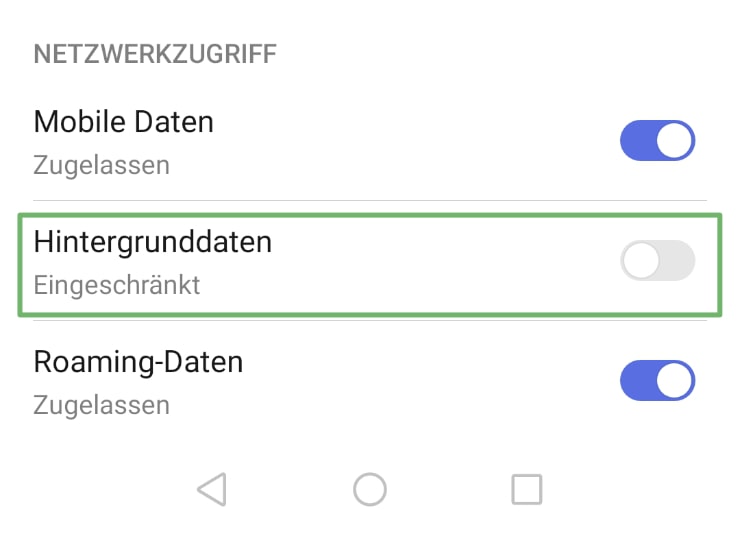
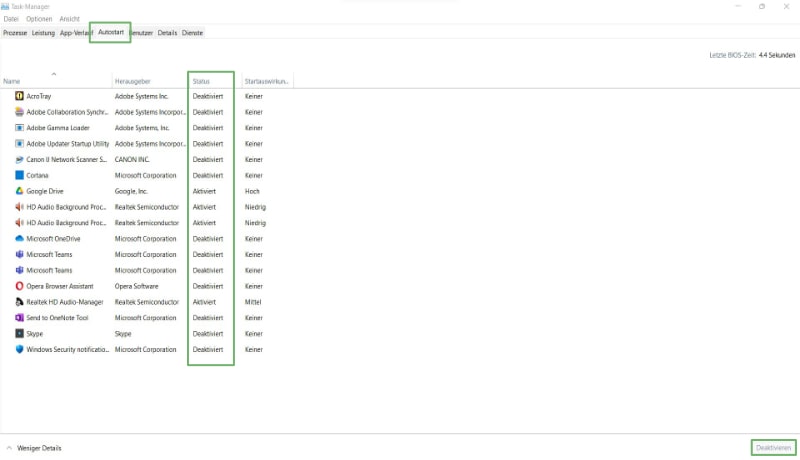
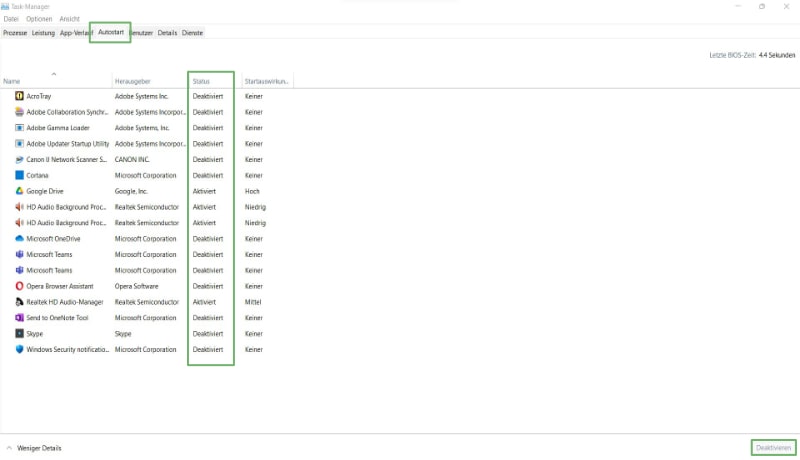
- Autostart und Apps im Hintergrund blockieren: Auf deinem Smartphone verbrauchen Apps, die im Hintergrund laufen, eine Menge Datenvolumen obwohl du sie gerade gar nicht brauchst. Deshalb: Einfach in den Einstellungen deaktivieren:


Das gleiche gilt für den Autostart von Programmen auf dem PC; das kannst du im Task Manager einstellen:


Buchtipp: Ein Muss für alle nachhaltigen Webdesigner ist das Buch Designing for Sustainability: A Guide to Building Greener Digital Products and Services (leider nur auf englisch erhältlich).
So, das war jetzt eine Menge Input zum Thema ökologisches Webdesign. Hast du dir auch alles gut gemerkt?
Falls du fleißig nickst, aber insgeheim „Äh…nee“ denkst, lies dir nochmal die Zusammenfassung durch:
✅ Zusammenfassung
- Ökologisches Webdesign bedeutet, Websites möglich ressourcensparend zu entwickeln.
- Das ist wichtig, um den Stromverbrauch des Internets zu reduzieren und leistet einen Beitrag zum Umweltschutz.
- Sustainable Web Design basiert auf 5 Säulen, die optimiert werden können: Technologie, Code, Design, Medien und Content.
- Mit diesen 10 einfachen Tipps kannst du deine Website nachhaltig gestalten.
- Auch ohne eine eigene Website kannst du im Internet Strom sparen, indem zu zum Beispiel alte E-Mail löscht, weniger Videos streamst, bewusster googlest und den Autostart von Apps auf deinem Smarthone blockierst.
✅ Deine To Dos
- Finde heraus, ob deine Website mit grünem Strom läuft.
- Lerne, mit dem Gutenberg Editor fantastische Designs zu erstellen.
- Überlege dir, welche Schriftarten du auf deiner Website durch websichere Fonts ersetzen kannst.
- Prüfe, ob Bilder auf deiner Website größer als 100kB sind. Wenn ja: optimieren!
- Wenn du ein WordPress Webdesign hast, installiere und aktiviere ein LazyLoading Plugin auf deiner Seite.
- Suche deine Website nach Videos ab und hinterfrage kritisch deren Informationsgehalt und Mehrwert für den Nutzer.
- Analysiere und optimiere wiederkehrende Elemente auf deiner Website – allen voran das Logo.
- Verabschiede dich von Animationen!
- Installiere Rocket WP oder ein ähnliches Plugin, um CSS und JS zu komprimieren!
- Überprüfe die SEO-Optimierung deiner Website, insbesondere ob deine Inhalte die Suchintention treffen.
Häufig gestellte Fragen zu Sustainable Web Design
Du hast noch Fragen? Nimm Kontakt zu uns auf oder suche die Antwort in den FAQs:
Was ist grünes Webdesign?
Grünes Webdesign ist das gleiche wie ökologisches Webdesign. Es bedeutet, ressourcensparende Webseiten zu erstellen mit dem Ziel, Strom und CO2-Emissionen zu sparen, um die Umwelt zu schützen und eine bessere Zukunft zu schaffen.
Ist ökologisches Webdesign, nachhaltiges Webdesign und sustainable Webdesign das gleiche?
Nachhaltiges Webdesign und sustainable Webdesign ist das gleiche. Sustainable Webdesign ist nur die englische Bezeichnung davon. Nachhaltiges Webdesign und ökologisches Webdesign wird häufig synonym verwendet, unterscheidet sich aber eigentlich leicht. Erfahre die genauen Unterschiede im im Artikel.
Was zeichnet ein ökologisches Webdesign aus?
Ein ökologisches Webdesign berücksichtigt viele verschiedene Faktoren, zum Beispiel Nutzerfreundlichkeit, moderne Technologie, schlanker Code, schnelle Performance sowie optimierte Bilder und hat wenig Videos, Animationen und sonstige Arten von Deko-Elementen.
Was ist eine carbon neutral Website?
Carbon neutral Websites sind Webseiten, welche die CO2-Emissionen aktiv ausgleichen. Dazu unterstützen Websitebetreiber klimaneutraler Websites meistens Projekte oder Initiativen zur Aufforstung von Wäldern. Ob der 100%-ige Ausgleich wirklich gewährleistet werden kann, ist aber fraglich.
Schritt für Schritt zu deiner ökologischen Webseite: Das sind deine nächsten To Do’s
Begeistert von ökologischem Webdesign? Na dann lass uns reden!
Schreib uns gleich eine Nachricht im Kontaktformular, um einen Termin zum kostenlosen Beratungsgespräch zu vereinbaren:




 Zum Inhalt springen
Zum Inhalt springen

Pingback: Nachhaltiges Webdesign: Tools für die Optimierung
Pingback: Nachhaltiges Webdesign: Tools für die Optimierung (free)
Pingback: Webdesign und SEO: Ein Traumpaar für optimales Ranking