Nachhaltigkeit ist in aller Munde. Aber hast du schon einmal von nachhaltigem Webdesign gehört?
Nachhaltiges bzw. grünes Webdesign ist ein starker Lösungsansatz, der in unserer digitalen Welt immer mehr an Bedeutung gewinnt.
Was es genau mit nachhaltigem Webdesign auf sich hat und nach welchen Prinzipien es funktioniert, erkläre ich dir in diesem Artikel.
Na, neugierig? Los geht’s!
- Was bedeutet nachhaltiges Webdesign?
- Nachhaltiges Webdesign: Warum ist es wichtig?
- Das Ziel von nachhaltigem Webdesign
- Was habe ich als Website-Inhaber von einer nachhaltigen Webseite?
- Wie gestaltet man eine nachhaltige Webseite?
- Die 4 Prinzipien des nachhaltigen Webdesigns
- 24 Best Practices für nachhaltiges Webdesign
- Nachhaltiges Webdesign – klimafreundliche Webseiten von Tara Hanke Design
- Die 3 häufigsten Vorurteile zu nachhaltigen Webseiten
- Gibt es die ideale nachhaltige Webseite?
- Bonus-Tipp: Mit Tools die Nachhaltigkeit deiner Website selbst testen
- ✅ Zusammenfassung
- Schritt für Schritt zu deiner nachhaltigen Webseite: Das sind deine nächsten To Do’s
Was bedeutet nachhaltiges Webdesign?
Der Begriff „nachhaltiges Webdesign“ ist vom englischen “sustainable web design” bzw. “sustainable web development” abgeleitet.
Nachhaltiges Webdesign bzw. nachhaltige Webentwicklung oder „grünes Webdesign“ bedeutet, Webseiten ressourcensparend und nachhaltig zu gestalten. Oft wird auch der Begriff ökologisches Webdesign verwendet.
Ressourcen meint damit vor allem eines: Strom.
Damit verbunden sind viele Faktoren. Zu den wichtigsten Faktoren zählen zum Beispiel:
- ein grünes Hosting mit 100% Ökostrom
- der gezielte und optimierte Einsatz von Bildern und Videos
- schlanker, sauberer Code
- optimierte Nutzererfahrung
Es gibt aber noch viele weitere Faktoren für nachhaltiges Webdesign, die ich dir später noch genauer vorstellen werde (hier: 24 Best Practices für nachhaltiges Webdesign)
Doch bevor wir tiefer in die Materie des nachhaltigen Webdesigns vordringen, möchte ich sicherstellen, dass du verstehst, warum grünes Webdesign so wichtig ist.
Also:
Nachhaltiges Webdesign: Warum ist es wichtig?
Jedes Mal, wenn du eine Webseite aufrufst oder einen Suchbegriff in Google eingibst, verbrauchst du Strom.
Strom wiederum muss teuer produziert werden. Meist zu Lasten der Umwelt und der Natur, denn dabei wird viel CO2 ausgestoßen.
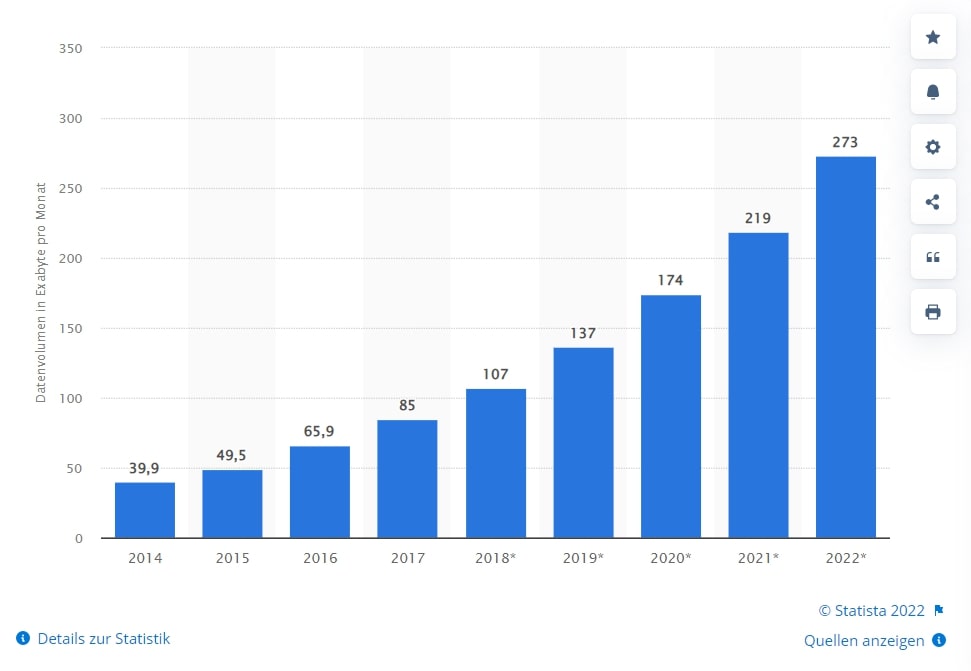
Mittlerweile hat sich das Internet zu einem der größten Energieverbraucher weltweit gemausert. Und unser Bedarf an Energie wächst weiter und weiter, wie diese Statistik zeigt:
Prognose zum Datenvolumen des Internet-Traffics im Festnetz weltweit in den Jahren 2014 bis 2022(in Exabyte pro Monat)

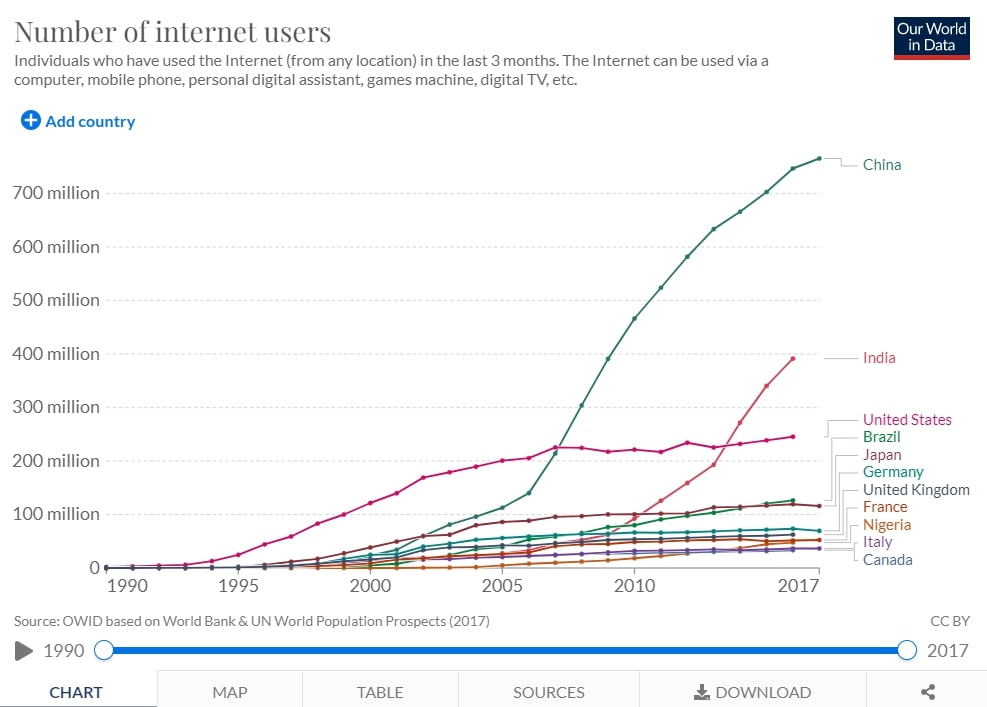
Auch die Anzahl der Internetnutzer steigt mit jedem Jahr:

Wahrscheinlich kannst du dir schon vorstellen, was das für unsere Umwelt bedeutet…
Aber lass mich dir das trotzdem nochmal vor Augen führen:
Das Internet: Stromfresser Nummer #6
Halt dich fest:
Wäre das Internet ein Land, so wäre es der 6. größte Energieverbraucher der Welt.
Zum Vergleich: Deutschland landet dabei (2020) auf Platz 8. (bzw. auf Platz 7, wenn du das Internet außen vor lässt).
Das bedeutet: Das Internet hat einen höheren Stromverbrauch als ganz Deutschland!
Das muss erst einmal verdaut werden.
Und vielleicht sind diese Zahlen sogar schon veraltet. Das würde bedeuten, dass der reale Stromverbrauch des Internets sogar noch höher ist!
Dazu kommt, dass die 2 Jahre Corona-Pandemie der Digitalisierung noch mal so einen richtigen Tritt in den Hintern verpasst haben – egal ob Shopping, Weiterbildungen, Nachrichten schreiben oder Home Office:
Alles. Läuft. Online.
Alles verbraucht Strom.
✅ Auf den Punkt gebracht: Das Internet hat einen extrem großen Stromverbrauch. Dementsprechend hoch ist der negative Einfluss auf die Umwelt.
Der Energieverbrauch einer Webseite wiederum hängt eng mit dem Web Design zusammen. Deshalb kann nachhaltiges Webdesign einen enormen Beitrag leisten, um den weltweiten Stromverbrauch und CO2-Ausstoß zu verringern.
Unsere Devise als nachhaltige Webdesign- und SEO-Agentur lautet deshalb:
Digitaler Klimaschutz: Es gibt keine zweite Erde!
Sicher hast auch du es bereits erkannt:
Nachhaltiges Webdesign ist keine Frage der Wahl sondern eine Frage der Verantwortung!
Tatsächlich lassen sich durch grünes Webdesign bis zu 90% des CO2-Ausstoßes einer Webseite einsparen – ohne, dass das Design und der Funktionsumfang dadurch maßgeblich negativ beeinträchtigt wird (hier mehr dazu: 24 Best Practices für nachhaltiges Webdesign).
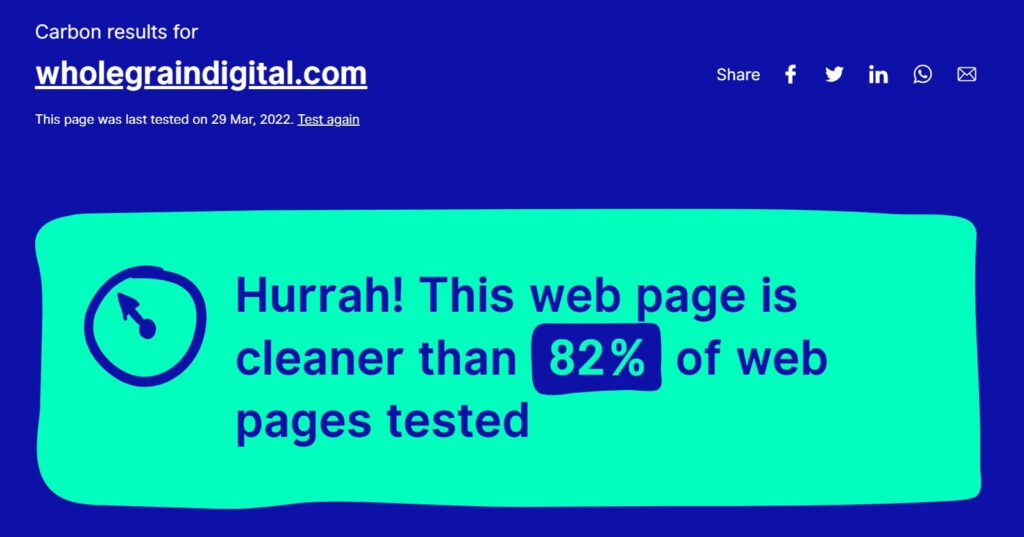
Das mithilfe des Tools websitecarbon.com nachgeprüft werden:

Vor allem durch das Einsparen von Videos lassen sich Datenmengen extrem reduzieren:
Deshalb ist insbesondere für den Konsum von Netflix, YouTube und Co. ein Umdenken erforderlich – sie sind pures Gift für ein nachhaltiges Internet und einen grünen Planeten.
Der erste Schritt also wäre es, auf deiner Website keine Videos einzubinden. Aber zu den Methoden und 4 Prinzipien für eine nachhaltige Website kommen wir weiter unten.
Warum das Internet so viel Strom verbraucht
Eigentlich ist es ziemlich logisch, wenn wir diese 2 Faktoren betrachten:
- Megabytes brauchen Megawatt, um übertragen zu werden. Also Energie.
- Das Internet ist 24/7 erreichbar.
Stell dir einfach einmal all die Rechenzentren vor, die es braucht, um Websites zu „betreiben“. Sie werden auch Serverfarmen genannt und bestehen aus Tausenden von Servern.
🔥 Die Server von Google zum Beispiel produzieren so viel Hitze, dass sie in kalte Regionen verlegt worden sind. So ist die Kühlung einfacher und kostengünstiger.
Diese Server sind ständig online – 24/7 – denn deine Website muss schließlich zu jeder Zeit erreichbar sein. Wenn jemand deine Website auf seinem Gerät aufruft, erfolgt eine Abfrage am Webserver. Dieser antwortet mit den angefragten Daten und so lädt dein Gerät die Website über deinen Internet-Browser herunter. Du verbrauchst Datenvolumen – und damit Energie, noch bevor du auch nur 1 Mal geklickt hast.
Zum besseren Verständnis habe ich dir hier noch einmal die wichtigsten Daten und Fakten zum Stromschlucker Internet zusammengetragen:
✅ Faktencheck Internet: Das solltest du wissen
- Im Durchschnitt ist eine einzige Webpage (nicht Website) – 1,4 Megabyte groß. Das ist das Ergebnis einer amerikanischen Studie aus dem Jahr 2018. Eine Website mit 100 Unterseiten ist dann schon 140 MB groß.
- Es gibt schätzungsweise 82 Millionen Websites im Netz
- Knapp 5.000.000.000 Menschen weltweit nutzen das Internet (Stand 2021)
- Experten schätzen die Datenmenge des Internets auf 550.000.000 Terabyte (das entspricht 5.500.000.000.000.000.000.000 Bytes!)
- Weltweit verbraucht das Internet jährlich etwa 730 Milliarden Kilowattstunden. Das sind 150% des Stromverbrauchs von Deutschland (490 kWh)
- Die Übertragung von 1 GB Daten entspricht laut dieser Studie ca. 0.06 kWh.
- Im Jahr 2020 verbrauchte allein Facebook 7.000.000.000 Kilowattstunden
Wieviel Energie verbraucht ein Website-Aufruf?
Eine durchschnittliche Webpage ist für etwa 1,3g CO2-Ausstoß verantwortlich. Und das bei jedem Mal, sobald sie aufgerufen wird.
Eine Webseite, die 5000 Mal im Monat aufgerufen wird, verbraucht dann 6,5kg CO2 im Monat. Das ist echt viel.
Aber was genau verbraucht so viel Energie? Das wollen wir nun genauer wissen:
Die größten Energieverbraucher für deine Webseite
Den Energieverbrauch deiner Webseite bestimmen vor allem…
- Der Server, auf dem die Website läuft: Denn er ist 365 Tage im Jahr 24/7 erreichbar und mit dem Internet verbunden. Dieser Server wird von deinem Webhoster betrieben. Du zahlst dafür den Hosting-Tarif.
- Das Endgerät des Users, der die Website aufruft: Smartphones sind gegenüber Desktop-Computern, Laptops und großen Monitoren über 100x stromsparender.
- Das Nutzerverhalten und die Anzahl der Website-Aufrufe: Hierunter fallen übrigens auch Bots, die deine Website crawlen oder darauf herum spammen.
- Die benutzte Internetverbindung: Inklusive der Browserkonfiguration des Nutzers.
All diese Daten sind nicht leicht zu erfassen, weil sie so gigantisch groß sind. Aber gerade deshalb ist es so wichtig, sich damit auseinanderzusetzen. Und natürlich ins Handeln zu kommen!
Jetzt weißt du, warum nachhaltiges Webdesign so wichtig ist. Im Folgenden zeige ich dir, was nachhaltiges Webdesign erreichen will und welche Prinzipien und Methoden es dazu gibt:
Das Ziel von nachhaltigem Webdesign
Nachhaltiges Webdesign fokussiert sich darauf, den CO2-Ausstoß von Webseiten zu verringern. Es vereint Nutzerfreundlichkeit und Umweltbewusstsein. Es ist die moderne Art, um im Jahr 2022 und darüber hinaus Webseiten zu designen.
Um das zu erreichen, bedient sich das Sustainable Web Design umfangreicher Methoden.
Was habe ich als Website-Inhaber von einer nachhaltigen Webseite?
Das Gute am nachhaltigen Webdesign ist: Es geht Hand in Hand mit High-Performance, also schnellen Ladezeiten.
Je effizienter eine Website gestaltet ist und je schneller sie lädt, desto nachhaltiger ist sie. Und desto höher rankt sie in Google.
✅ Nachhaltiges Webdesign ist also gleichzeitig Optimierung auf High-Performance und damit zugleich SEO-Optimierung.
Genial also! Eine Win-Win-Win Situation.
Erzähl das deinem Chef und lass uns gleich ein Gespräch vereinbaren 😉
Wie gestaltet man eine nachhaltige Webseite?
Nachhaltiges Webdesign muss wirklich nachhaltig sein. Das ist die einzige Prämisse. Das einzige Ziel, das es zu erreichen gilt.
Und das Gute ist: Die Nachhaltigkeit einer Webseite ist messbar. Und zwar anhand des CO2-Ausstoßes pro Seitenaufruf.
Finde hier heraus, wie nachhaltig deine Webseite aktuell ist:

Aber nun zurück zum nachhaltigen Webdesign:
Die 4 Prinzipien des nachhaltigen Webdesigns
Nachhaltiges Webdesign setzt sich aus folgenden 4 Komponenten zusammen:
- Nachhaltiges Webdevelopment (Web Entwicklung) und Webdesign
- Surfverhalten optimieren
- Bewusstsein für nachhaltiges Nutzerverhalten schaffen
- SEO (Suchmaschinenoptimierung)
Schauen wir uns das genauer an:
1. Nachhaltiges Webdevelopment und Webdesign
Hierzu gehört wahrscheinlich alles, was die meisten mit nachhaltigem Webdesign assoziieren würden – die technische Umsetzung:
- Webdesign
- Webdevelopment (Frontend und Backend)
- Hosting
- Content Erstellung/Content Strategie
- Tracking und Analyse
- robots.txt
Aber es gehört noch mehr zum nachhaltigen Webdesign:
2. Surfverhalten optimieren
Neben dem Bereitstellen von klima-optimierten und grünen Webinhalten ist es wichtig, den Nutzer möglichst schnell an sein Ziel zu bringen. Denn das spart unnötige Seitenaufrufe und Server-Requests.
Mit einem ausgezeichneten UI/UX-Design gelingt das:
- UX/UI-Design, z.B. beim Navigationsmenü, Seitenaufbau, Seitenleiste etc.
- Zufriedenstellenden Content liefern
- wenig Seitenaufrufe – schnelle Entscheidungen
- kein Hin- und Herspringen (Vor- und zurück) von Seite zu Seite
Das optimale Nutzerverhalten beinhaltet zudem:
- mobiles Surfen (da es ein zig-faches an Strom spart im Vergleich zu Desktop-Computern und Laptops)
- Surfen im Dark Mode oder ggf. mit geringer Bildschirmhelligkeit
- Ad-Blocker und Tracking Blocker (Browser mit Privatsphäreschutz)
Doch wie können wir den User davon überzeugen, sich genau so zu verhalten? Hier kommt die dritte Komponente des nachhaltigen Webdesigns ins Spiel:
3. Bewusstsein für nachhaltiges Nutzerverhalten schaffen
Das Stichwort lautet: Sensibilisierung! Mit gezielten Hinweisen können wir den User auf der Webseite auf sein Surfverhalten sensibilisieren.
Dazu eignen sich verschiedene Positionen auf der Webseite:
- Der Footer: Hier kannst du reichlich Informationen zu Nachhaltigkeit, Umweltschutz und deinem digital Carbon Footprint einbauen.
- Der Header: Auch hier hat ein Hinweis Platz. Der Vorteil: Der Nutzer wird gleich zu Beginn seines Aufenthalts auf deiner Webseite auf sein Surfverhalten aufmerksam.
- Vor dem Laden eines Videos: Dazu unbedingt Autoplay ausschalten (Autoplay ist ein No-Go im nachhaltigen Webdesign!). Und außerdem überall dort, wo die „Fallen“ des CO2-Ausstoßes besonders schwer wiegen. Hier bietet sich ein Hinweis zum „Carbon Footprint“ an.
Solche Hinweise kommen auch dir zugute, indem du deinen Seitenbesuchern dein Umwelt-Engagement zeigst.
4. SEO (Suchmaschinenoptimierung)
SEO (engl. Search Engine Optimization) spielt bei der Sichtbarkeit im Internet eine große Rolle. Je besser deine Seite SEO-optimiert ist, desto höher rankst du in den Suchergebnissen.
Durch hohe Auffindbarkeit in den Weiten des Internets garantierst du, dass deine Website nicht umsonst läuft. Da eine Website 24/7 online ist, wird Energie verbraucht und entsprechend CO2 ausgestoßen. Und das wäre ja genau das Gegenteil von Umweltschutz.
Wir bei tarahanke.com sind langjährige SEO-Profis: überzeug dich selbst davon uns lies, wie wir für coachinglovers.com die Besuchszahlen um 860% gesteigert (Fallstudie) haben. Aber auch du kannst es mit etwas Zeitaufwand und viel Fleiß werden. Nur ist der SEO-Dschungel sehr unübersichtlich, voller Halbwahrheiten und Mythen. Das macht es besonders für Anfänger schwer, Ergebnisse zu erzielen.
✅Falls du an SEO-Strategien oder SEO-Service interessiert bist, melde dich einfach bei uns:
Tipp: Klicke hier, um 10 handfeste Gründe zu erfahren, warum SEO wichtig ist.
In Folgenden zeige ich dir nun unsere 24 Best Practices, mit denen wir die Weichen für ein nachhaltiges Webdesign stellen:
24 Best Practices für nachhaltiges Webdesign
Im Grunde ist die Faustregel für grünes Webdesign denkbar einfach:
Schlanke, schnelle Websites für eine nachhaltige Welt.
Hier sind praktische Tipps und Methoden um einen hohen Umweltschutzfaktor bei Websites zu erreichen (unterteilt nach 5 Bereichen):
1. Technologie:
- Grünes Hosting: Nutze ein Hosting mit 100% Ökostrom und modernen Standards wie HTTP/2 und SSD.
- Web Tech Stack: Muss State of the Art sein. Verwende am besten für 2022 schon die Tech Stacks, die sich 2024 etabliert haben werden.
- Google Web Vitals: Diese Standards sollten erfüllt werden.
- Datenbankabfragen reduzieren
- Performantes Caching
2. Code:
- Schlanker Code: Halte die DOM-Size gering. Am besten unter 800 Elemente. Das empfiehlt auch Google.
- JavaScript reduzieren: Setze bei JavaScript auf lightweight JavaScript-Libraries und versuche generell, möglichst wenig JavaScript zu verwenden.
- Nur notwendiges JS und CSS laden: Häufig werden JS und CSS global geladen, auch wenn sie nur auf einer einzigen Webseite gebraucht werden. Mit Plugins kann das Laden verhindert werden, wo es nicht gebraucht wird.
- CSS und JSS komprimieren: Dafür gibt es Plugins.
- Tracking und Drittanbieter reduzieren: Drittanbieter laden auf deiner Seite JavaScripte und Tracking-Snippets(wie Google Tag Manager, Google Analytics etc.), die die Ladegeschwindigkeit verlangsamen und den Stromverbrauch erhöhen.
3. Webdesign:
- Klare Seitenstruktur: Findet sich der User sofort auf deiner Webseite zurecht, muss er nicht so viel herumklicken. Das spart Seitenaufrufe, die Strom kosten.
- Mobile first: Designe Webseiten so, dass sie responsiv sind und Bilder für Smartphone/Desktop in unterschiedlicher Größe eingebunden sind. Dadurch verringerst du die Ladezeit auf dem Smartphone.
- Schlanke Typografie: Verwende möglichst wenig Schriftarten und „font-faces“ (max. 4) und verwende bestenfalls websichere Fonts.
- Farben optimieren: Weiß verbraucht am meisten Strom. Schwarz am wenigsten. Blaue Pixel brauchen 25% mehr Strom als Rot und Grün.
- Auf Animationen verzichten: Animationen verschlechtern die Ladezeiten, vor allem JS Animationen. Meide Animationen so gut es geht oder verwende statt JS lieber CSS.
4. Bilder und Medien:
- Videos im Content reduzieren: Wenn Videos notwendig und sinnvoll sind, diese via YouTube oder Vimeo hosten und Autoplay deaktivieren.
- Keine Videos aus rein ästhetischen Gründen: Die Goldene Regel des nachhaltigen Webdesigns! Auf Videos zu verzichten, die keine Informationen vermitteln, spart riesige Mengen an Daten und Strom.
- Bilder reduzieren: Verwende so wenig Bilder wie möglich, da sie der Webseite große Datenmengen hinzufügen. Frage dich: Brauch ich das Bild wirklich? Kann ich es möglicherweise durch eine Grafik/Illustration oder CSS ersetzen?
- LazyLoading: Sowohl für Bilder und Videos. Diese werden mit LazyLoad erst geladen, wenn die Bilder auf dem Bildschirm auftauchen. Dadurch verkürzt sich die Ladezeit.
- Bilder komprimieren: Bilder sollten nicht größer als 100kB sein. Um Bilder zu komprimieren gibt es Tools wie TinyPNG oder SVGminify.
- Moderne Bildformate verwenden: Konvertiere PNGs und JPGs zu WEBPs. Nutze für Grafiken SVG.
5. Content Creation:
- SEO: Optimiere deine Webseite für Suchmaschinen, damit sie gefunden wird und nicht umsonst Strom verbraucht.
- Bewusstes Surfverhalten fördern: Platziere Hinweise zu nachhaltigem Surfverhalten und CO2-Verbrauch, um deine User zu sensibilisieren – z.B. im Header oder Footer.
- User-Intent verstehen: Überlege genau, welchen Content dein Nutzer sucht, wenn er auf deine Seite kommt. So findet er sofort Antworten und muss nicht noch viele weitere Seiten durchklicken.
Wie du siehst, gibt es eine Menge zu beachten. Aber keine Sorge – wir übernehmen das gerne für dich:
Alternativ findest du hier eine Zusammenfassung der wichtigsten 10 Tipps für ökologisches Webdesign.
Nachhaltiges Webdesign – klimafreundliche Webseiten von Tara Hanke Design
Wir als Webdesigner haben uns deshalb darauf spezialisiert, nachhaltige Webseiten zu gestalten (zum Portfolio). Als nachhaltige Agentur wollen wir damit einen Beitrag leisten, das Internet grüner zu machen.
Das gelingt auch mit CMS-Systemen wie WordPress. Denn beim grünen Webdesign kommt es vor allem auf UX-Design und dem bewussten Einsatz von Design-Elementen an.
Eigentlich ist es sogar ein Grundpfeiler von gutem Design, nachhaltig und ressourcensparend zu gestalten. Aber dieser Faktor geht oft unter, weil das Aussehen der Webseite wichtiger ist…
Klicke hier für mehr Informationen über WordPress Webdesign.
Was uns an Websites wichtig ist
Wir finden: Aussehen, nachhaltiges Webdesign sowie Nutzerfreundlichkeit sind gleich wichtig! Nicht zuletzt kann die Einfachheit der Bedienung auch die Nachhaltigkeit verbessern.
Wir von TARA HANKE Design machen Webseiten, die nachhaltig und einfach zu bedienen sind und gleichzeitig richtig super aussehen.
Und dazu wollen wir gleich mal mit den 3 häufigsten Vorurteilen zu nachhaltigem Webdesign aufräumen:
Die 3 häufigsten Vorurteile zu nachhaltigen Webseiten
- Nachhaltige Webseiten müssen grün als Farbe haben: Absolut nicht! Klar, dann sieht sie nachhaltiger aus. Aber das hat nichts mit ihrem tatsächlichen ökologischen Fußabdruck zu tun, sondern nur mit Marketing.
- Nachhaltige Webseiten dürfen keine Bilder und Videos haben: Falsch! Bilder und Videos sind willkommen, wenn sie sinnvoll eingesetzt und optimiert sind. Unser Motto lautet: So wenig wie möglich, so viel wie nötig!
- Nachhaltige Webseiten sind kompliziert: Im Gegenteil! Einmal optimiert, sind nachhaltige Webseiten schlank und deshalb besonders leicht zu bedienen – sowohl im Front End als auch im Back End. Das Entschlacken einer Seite ist natürlich nicht ganz so einfach – deshalb übernehmen ja auch wir das für dich.
Jetzt fragst du dich vielleicht:
Und wie würde dann die ideale nachhaltige Webseite aussehen? 🤔
Naja, dazu muss man erst mal überlegen, ob es eine ideale nachhaltige Webseite überhaupt gäbe…
Gibt es die ideale nachhaltige Webseite?
„Perfektion ist nicht dann erreicht, wenn es nichts mehr hinzuzufügen gibt, sondern wenn man nichts mehr weglassen kann.“
– Antoine Marie Jean-Baptiste Roger Vicomte de Saint-Exupéry
Lass uns einmal träumen. Träumen von der perfekten nachhaltigen Website….
Es wäre eine statische HTML-Seite mit schwarzem Hintergrund, ca. 0 – 2 kb klein und komplett auf Text aufgebaut. Mit nur einer (natürlich websicheren) und gut lesbaren Font – zum Beispiel Arial. Und nicht zu vergessen: lean – schlanker, richtig schlanker Code. Kein CMS, keine PageBuilder.
Das wäre das Front-End. Das Backend müsste natürlich auch den Anforderung gerecht werden: Ökostrom-Server mit SSD-Disks, Caching und Open-Source-Lösungen (ja, muss sein!) wie Apache oder NGINX. Sollten es dennoch Datenbanken sein, dann etwa MySQL, MariaDB oder MongoDB.
Und dazu kommt das Nutzerverhalten: Der Kunde müsste auf der Webseite dazu aufgefordert werden, verantwortungsvoll mit der Reload-Taste umzugehen. Bei jedem Seitenbesuch alles kurz durchlesen und dann wieder verschwinden.
Am besten im Power-Saving-Mode seines Smartphones mit niederster Helligkeitstufe seines OLED-Displays – und das zusätzlich noch im Dark Mode.
Ja, ich weiß, der Seitenhintergrund ist schwarz designt worden. Aber trotzdem.
Aber Moment…
Ein Denkfehler? Die perfekte grüne Website nur ein Traum?
Halt, stopp, warten wir einen Moment. Ist da ein Denkfehler unterlaufen? Ideal wäre das dann ja doch noch nicht, denn es verbraucht ja trotzdem Strom und damit Ressourcen. Also nur ein Kompromiss. Verdammt!
Ideal wäre es einfach weg vom Bildschirm zu gehen und raus in die Natur. Kein Hosting-Tarif zu buchen. Keinen Webspace. Keinen Laptop oder Computer. Einfach offline gehen. Alles ausschalten und Bäume pflanzen und die Natur genießen.
Aber wie gesagt: Was ist schon ideal im Leben? Ideal geht fast nie. Und seien wir mal ehrlich, dann hätten wir ja auch keinen Job mehr. Und viele andere auch nicht. Und unser Job gefällt uns. Sehr sogar!
Soviel zu Hirngespinsten vom idealen, nachhaltigen Webdesign.
Aber zurück zum Thema: Die nachhaltige Webseiten, die wir erstellen, entsprechen natürlich DEINEM Design-Anspruch.
Bonus-Tipp: Mit Tools die Nachhaltigkeit deiner Website selbst testen
Im Internet findest du eine Menge online Tools, mit denen die deine Webseite auf Nachhaltigkeit prüfen kannst:
- Eines der besten Tools, um deine Website auf Nachhaltigkeit zu testen ist der kostenlose Dienst Ecograder:

- Auch Websitecarbon von WholegrainDigital ist ideal, um den CO2-Footprint deiner Website zu checken. WholegrainDigital ist übrigens einer der Pioniere für den Sustainable Web Design Trend in den USA.
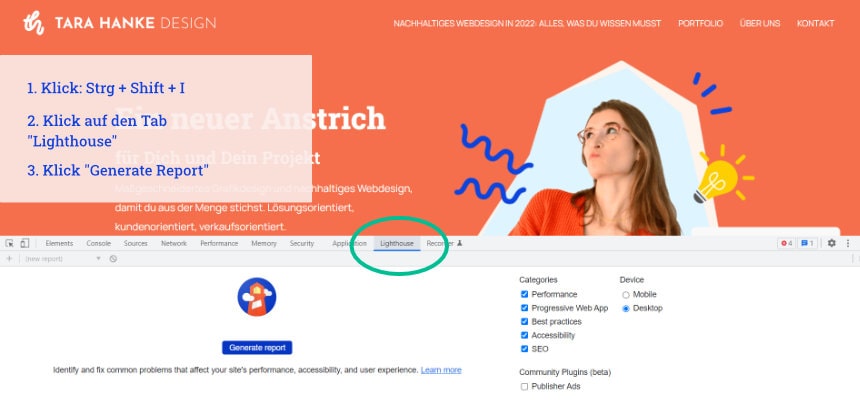
- Die Ladegeschwindigkeit deiner Webseite kannst du mit Google Lighthouse überprüfen:

- Auf der Seite von The Green Web Foundation kannst du herausfinden, ob deine Webseite grün gehostet ist.
- Mehr Insights zu grünen Webseiten und nachhaltigem Webdesign findest du im Blog von Sandy Dähnert auf Green The Web.
Tipp: Weitere Tools für nachhaltiges Webdesign findest du hier: Nachhaltiges Webdesign: Tools für die Optimierung (free)
Weitere Trends, Tipps und Themen aus der Sustainable Web Design-Welt gibt es in Kürze hier.
So.
Das war jetzt ein Riesenberg an Infos über nachhaltiges Webdesign – ich hoffe du konntest aus diesem ausführlichen Artikel etwas lernen. Deshalb an dieser Stelle nochmal eine kurze Zusammenfassung:
✅ Zusammenfassung
- Das Internet verbraucht mit jedem Jahr größere Mengen an Strom und stößt gigantische Mengen CO2 aus.
- Nachhaltiges Webdesign hat enormes Potenzial, um zum Klima- und Umweltschutz beizutragen.
- Nachhaltiges Webdesign bzw. „grünes Webdesign“ bedeutet, Webseiten ressourcensparend und klimaschonend zu gestalten.
- Die 4 Grundpfeiler des nachhaltigen Webdesigns sind:
- Nachhaltiges Webdevelopment
- Surfverhalten optimieren
- Bewusstsein für nachhaltiges Nutzerverhalten schaffen
- SEO (Suchmaschinenoptimierung)
- Um nachhaltige Webseiten zu bauen, müssen diverse Faktoren beachtet werden – siehe hierzu die 24 Best Practices für nachhaltiges Webdesign.
- Website-Betreiber profitieren von nachhaltigen Webseiten durch SEO- und Speed-Optimierung.
- Die ideale nachhaltige Webseite existiert nicht.
- Mit diesen Online-Tools kannst du die Nachhaltigkeit deiner Webseite analysieren.
Tipp: Lies hier die wichtigsten 10 Tipps für Sustainable Web Design
Auf den Punkt gebracht: Wie du als Website-Betreiber von nachhaltigem Webdesign und Webdevelopment profitierst
Wenn du jetzt sagst:
“Wow, nachhaltiges Webdesign ist mega cool – ich will eine neue nachhaltige Webseite!”
…du aber noch nicht weißt, wie du deinen Chef oder Geschäftspartner davon überzeugen kannst – kein Problem. Hier hast du die wichtigsten Punkte nochmal kurz aufgelistet:
- Verbesserte Nutzerfreundlichkeit und Nutzererfahrung
- Klares und leicht verständliches Design
- Bessere Rankings in Google und Co.
- Kürzere Ladezeiten
- Smartphone-optimierte Seiten
- Beitrag zum Umweltschutz leisten und dadurch Kunden begeistern
Schritt für Schritt zu deiner nachhaltigen Webseite: Das sind deine nächsten To Do’s
Begeistert von nachhaltigem Webdesign? Na dann lass uns reden!
Schreib uns gleich eine Nachricht im Kontaktformular, um einen Termin zum kostenlosen Beratungsgespräch zu vereinbaren:


 Zum Inhalt springen
Zum Inhalt springen
