Du möchtest Websites möglichst nachhaltig gestalten, aber weißt nicht, wie? Kein Problem! Hier habe ich die besten 17 kostenlosen Tools für nachhaltiges Webdesign für dich aufgelistet. Ich wende die meisten dieser Webdesign Tools selbst fast täglich an und kann sie uneingeschränkt empfehlen.
Hatte ich eigentlich schon mal erwähnt…Ich liebe nachhaltiges Webdesign! Tools diverser Art auch. Was für eine perfekte Gelegenheit, beides in einem sinnvollen Artikel zusammenzubringen!
Lass uns direkt starten:
Die besten 17 Tools für nachhaltiges Webdesign im Überblick
Hinweis: Bevor du dich mit den Tools für nachhaltiges Webdesign beschäftigst, solltest du genau verstanden haben, worum es beim nachhaltigen Webdesign bzw. sustainable web design eigentlich geht.
Hier findest du alle Infos:
- Nachhaltiges Webdesign 2022: Info-Guide + 24 Power-Tipps
- Sustainable Web Design: 10 Tipps für ökologisches Webdesign
Du weißt schon Bescheid? Super, dann können wir ja starten!
Bevor ich jedes Tool und dessen Funktion im Detail erkläre, hier eine Übersicht aller Webdesign Tools. Klicke auf ein Tool, um direkt zur Erklärung zu springen:
- Ecograder
- Website Carbon Calculator
- The Green Web Foundation
- Digital Beacon
- CompressPNG
- WEBP Converter
- Vecta.io
- Handbrake
- WP Optimize
- Gutenberg-Editor
- Ultimate Addons für Gutenberg (WordPress-Plugin)
- Rank Math
- Smush
- Google Lighthouse
- Dark Mode Chrome Browser Extension
- Cabin
- Koko Analytics
Du möchtest eine nachhaltige Webseite erstellen lassen? Bewirb dich jetzt gleich auf eine kostenlose Projektberatung:
Webdesign-Tools: Freeware für nachhaltiges Webdesign
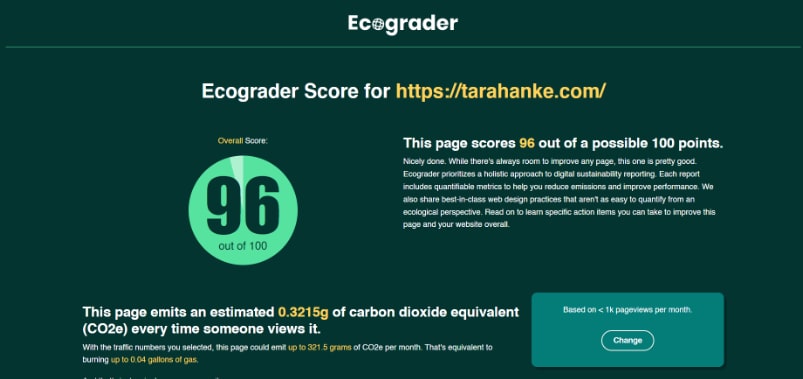
1. Ecograder
Ecograder ist ein Tool, mit dem du herausfindest, wie „grün“, also wie ressourcensparend und klimafreundlich, deine Website ist.
Gib einfach die Domain ein und sofort spuckt das Tool einen detaillierten Report aus, wie es um die Nachhaltigkeit deiner Website steht.
Hier geht’s zum Tool: ecograder.com

2. Website Carbon Calculator
Der Website Carbon Calculator rechnet aus, wie viel CO2 der Aufruf einer Webseite verbraucht. Auch hier kannst du einfach eine URL eingeben und erhältst sofort das Ergebnis.
Du findest heraus…
- Wie viel CO2 ein Aufruf deiner Website ausstößt
- Wie gut deine Website im Vergleich zum Durchschnitt abschneidet
- Ob deine Website mit grünem Ökostrom gehostet wird
Hier geht’s zum Tool: websitecarbon.com
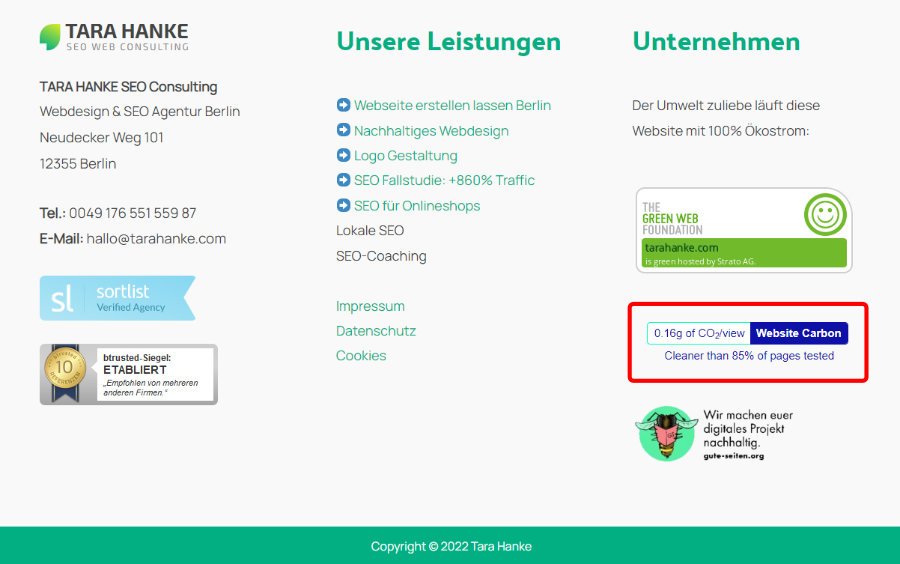
Profi-Tipp: Binde auf nachhaltigen Websites die Carbon Badge ein! Im Footer können dann alle Seitenbesucher sehen, wie nachhaltig deine Website ist. Das Ganze könnte zum Beispiel so aussehen:

3. The Green Web Foundation
Das Tool der The Green Web Foundation zeigt dir an, ob deine Website mit grünem Ökostrom gehostet ist. Wenn ja, kannst du noch ein zweites Siegel für deine Website abstauben. Und das sieht so aus:

Hier geht’s zum Tool: thegreenwebfoundation.org
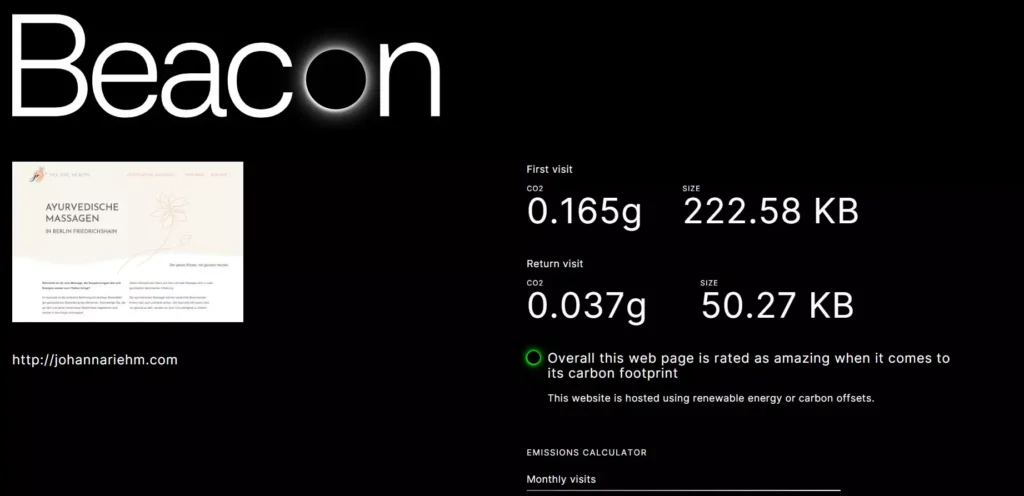
4. Digital Beacon
Digital Beacon ist ebenfalls ein Analysetool für nachhaltige Webseiten. Das Tool verrät dir:
- Wie viel CO2 deine Website beim ersten Aufruf verbraucht
- Wie viele Bytes beim ersten Aufruf geladen werden
- Wie viel CO2 deine Website beim wiederkehrenden Aufruf verbraucht (aus dem Cache geladen)
- Wie viele Bytes beim wiederkehrenden Aufruf geladen werden
- Welche und wie viele Dateien (CSS, Bilder, Scripte, Fonts, HTML) welche Größe haben
- Ob die Website mit nachhaltigem Strom läuft
- Wie viele Bäume gepflanzt werden müssen, um die CO2-Emissionen eines Jahres auszugleichen

Klingt cool, oder? Ist es auch. Also gleich ausprobieren!
Hier geht’s zum Tool: digitalbeacon.co
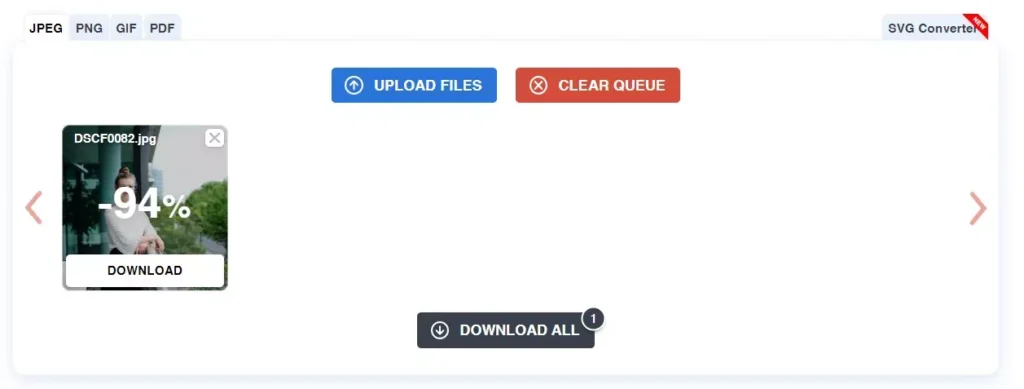
5. CompressPNG
Hier gibt es nicht viel zu erklären: CompressPNG komprimiert Bilder – jedoch nicht nur PNGs, sondern auch JPG, GIFs und PDFs. Du kannst bis zu 20 Bilder gleichzeitig optimieren und alle in einem Wisch komprimiert wieder herunterladen. Das spart Zeit!

Hier geht’s zum Tool: compresspng.com
Leider unterstützt das Tool nicht die Konvertierung in WEBPs…deshalb:
6. WEBP Converter
Der WEBP Converter konvertiert Bilder in WEBPs. Wozu brauchst du das? WEBPs sind das am besten optimierte Bildformat für die digitale Anwendung. WEBP ermöglicht eine Verkleinerung der Bildgröße von bis zu 85% – ein Vergleich der unterschiedlichen Dateiformate und Einsparungen in der Dateigröße findest du übrigens hier: Sustainable Web Design: 10 Tipps für ökologisches Webdesign (Tipp #4)
Hier geht’s zum Tool: WEBP Converter
7. Vecta.io

Vecta.io komprimiert SVGs – ein kleines, aber zuverlässiges Tool mit dem viel Daten eingespart werden können.
Hier geht’s zum Tool: Vecta.io
8. Handbrake

Ein letztes Tool zur Konvertierung – aber diesmal von Videos! Mit Handbrake kannst du fast alle Videoformate in ein anderes Videoformat umwandeln.
Hier geht’s zum Tool: handbrake.fr
9. Smush
Für die nächsten 5 Tools für nachhaltiges Webdesign begeben wir uns in die WordPress-Welt der Plugins. Smush ist ein LazyLoading Plugin. Damit werden Bilder auf einer Website erst geladen, wenn Sie auch auf dem Viewport (Bildschirm) angezeigt werden.
Warum ist das wichtig? Bilder weiter unten auf der Seite werden erst geladen, wenn der User bis dorthin scrollt. Verlässt der User die Webseite, ohne bis nach unten gescrollt zu haben, werden die Bilder nicht unnötig geladen.
Dadurch erhöht sich nebenbei noch Ladegeschwindigkeit. Ein LazyLoading Plugin sollte wirklich jede WordPress Website haben. Es muss nicht Smush sein, es gibt auch viele andere gute Plugins. Aber mit Smush habe ich sehr gute Erfahrungen gemacht.

Hier geht’s zum Plugin: Smush Plugin
10. WP Optimize
WP Optimize ist das bekannteste kostenfreie Plugin um die Performance deiner Seite zu verbessern. Du kannst damit zum Beispiel CSS-Dateien und JavaScripte optimieren und Caching-Einstellungen vornehmen.
WP Optimize ist wirklich ein super Tool, um deine Website zu „entschlacken“ und überflüssige Datentransfers zu stoppen.
Hier geht’s zum Tool: WP Optimize
11. Rank Math
Rank Math ist wie Yoast SEO ein SEO-Plugin (SEO = Suchmaschinenoptimierung). Es zeigt dir an, wie gut du deine Seiten schon für SEO optimiert hast, wo Verbesserungspotenzial liegt und was genau du dafür tun muss.
Für ökologisches Webdesign ist SEO wichtig, weil deine Seite dadurch sichtbarer wird, mehr Besucher bekommt und nicht Tag und Nacht „umsonst“ läuft.

Außerdem hilft SEO dir dabei, die Suchintention deines Nutzers herauszufinden und genau die Inhalte zu erstellen, die der Nutzer sucht – sodass er nicht ewig im Internet suchen und andere Seiten aufrufen muss, was ja wieder (unnötig) Strom verbrauchen würde, weil du einfach gleich die passende Antwort hättest liefern können.
Plugins wie Rank Math oder auch Yoast SEO sind super, um einen groben Anhaltspunkt über SEO auf deiner Website zu haben. Jedoch können sie nie eine professionelle Dienstleistung für Suchmaschinenoptimerung ersetzen. Dazu ist SEO einfach zu komplex. Wenn du Hilfe mit der SEO-Strategie deiner Website brauchst, frag uns einfach – bewirb dich jetzt für eine kostenlose SEO-Potenzialanalyse bei uns:
Klicke hier, um weitere Gründe zu erfahren, warum SEO für deinen Erfolg im Internet unverzichtbar ist.
Hier geht’s zum Plugin: Rank Math
Auch interessant: Fallstudie: +860% Traffic für coachinglovers.com
12. Gutenberg-Editor
Der Gutenberg-Editor ist zwar kein Plugin, aber WordPress-Umgebung. Seit WordPress 6.0 unterstützt er auch Full Site Editing, also die Gestaltung und das Layouten von modernen Landingpages und Webdesigns.
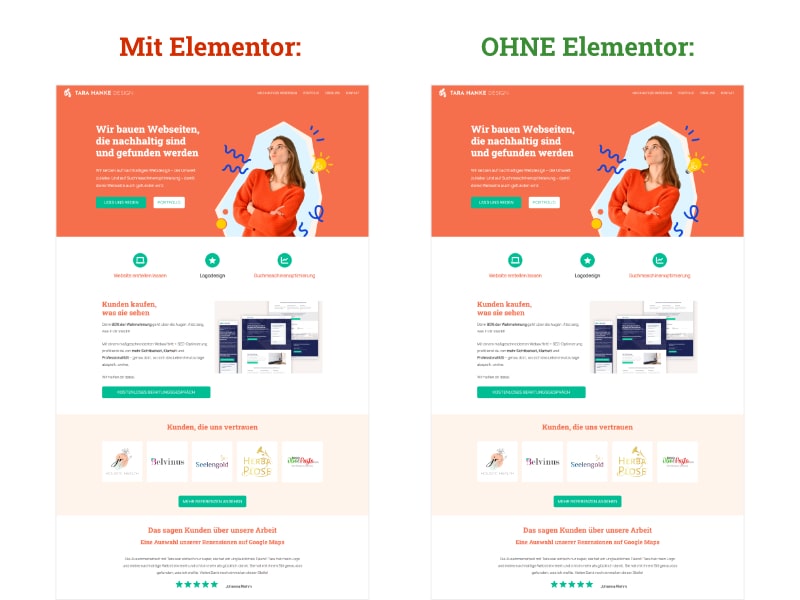
Pagebuilder wie Elementor, Divi oder WP Bakery werden damit nahezu überflüssig. Sie haben zwar in Sachen Bedienbarkeit und Nutzerfreundlichkeit dem Gutenberg-Editor noch einiges voraus, aber leider stopfen sie deinen Code mit unzähligen HTML-Elementen voll, die gar nicht notwendig sind – sogenannter Code Bloat. Dadurch explodiert die Größe deiner Website und die Menge an Daten, die transferiert werden muss…ein No-Go aus Sicht des ökologischen Webdesigns!
Für ein nachhaltiges WordPress Webdesign wie das von naturtreuleben.de solltest du deshalb unbedingt auf Pagebuilder verzichten. In Kombination mit einem Block-Plugin (siehe nächstes Tool), kannst du genau so schöne Seiten wie mit Pagebuildern erstellen.
Als Beweis ein Bild:

13. Ultimate Addons für Gutenberg (WordPress-Plugin)
Die Ultimate Addons for Gutenberg (neu: Spectra Gutenberg Blocks) sind zusätzliche Blöcke, die du im Gutenberg-Editor verwenden kannst um coole Websites zu designen. Am häufigsten nutze ich die „erweiterten Spalten“ und das „FAQ Schema“ – sie sind unglaublich flexibel und tauchen auf fast jeder Page bei mir auf.

Hier geht’s zum Plugin: Spectra Gutenberg Blocks
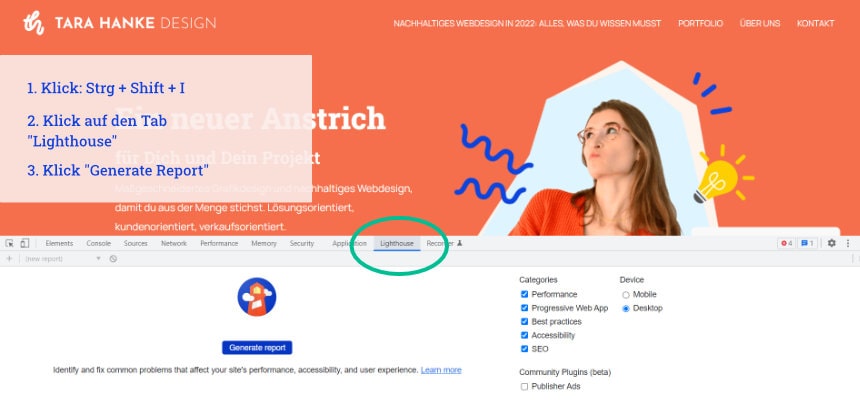
14. Google Lighthouse
Google Lighthouse analysiert die Geschwindigkeit und Nutzerfreundlichkeit deiner Website. Du findest das Tool direkt im Browser, in Google Chrome zum Beispiel…
- unter Einstellungen – Weitere Tools – Entwicklertools
- oder direkt mit der Tastenkombi Strg + Umschalttaste + i

Dort kannst du einen Report generieren lassen und bekommst gleich eine Art Maßnahmenplan dazu, was du optimieren solltest.
Alternativ kannst du Google Page Speed Insights nutzen: Zu Page Speed Insights
15. Dark Mode Chrome Browser Extension
Das nächste kostenlose Tool für nachhaltiges Webdesign ist die Dark Mode Browser Extension. Damit kannst du Websites mit nur einem Klick von hell auf dunkel umswitchen.
Die Dark Mode Vorteile sind:
- ein dunkler Hintergrund spart Strom (bei OLED-Displays)
- abends bzw. in dunklen Räumen ist es angenehmer, da die Leuchtkraft nicht so hoch ist (schützt die Augen)
Bisher unterstützten leider nicht alle Websites einen Dark Mode, aber es werden immer mehr.
Hier geht’s zum Tool: Dark Mode Browser Extension für Chrome
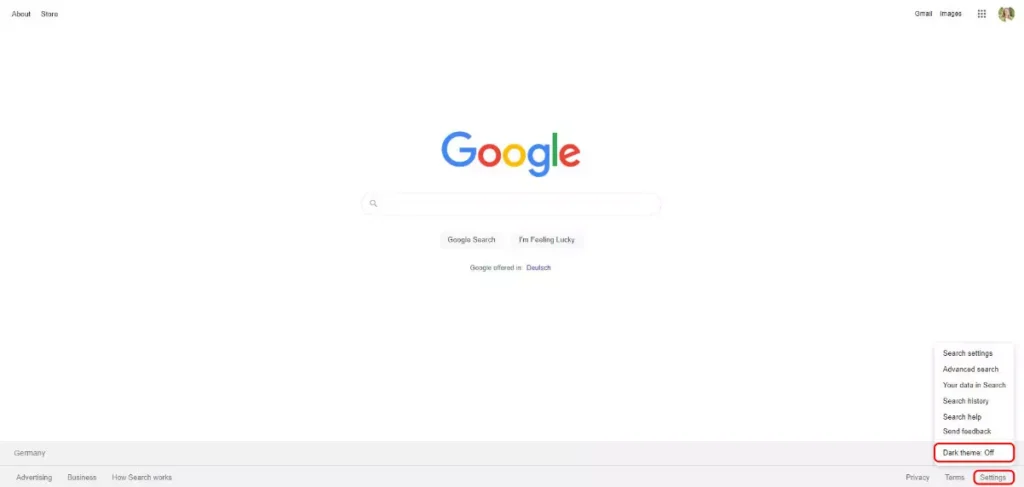
Wenn du den Darkmode hauptsächlich in Google verwenden willst, kannst du es in den Einstellungen (in der Ecke rechts unten) auch direkt einstellen:


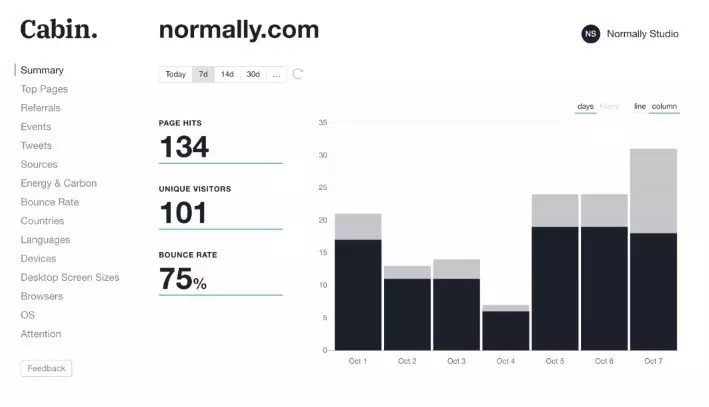
16. Cabin
Cabin ist ein Web-Analyse-Tool wie Google Analytics, nur in nachhaltig. Google Analytics weist ja bekanntlich Lücken auf, was den Datenschutz und Tracking angeht…
Laut eigenen Aussagen läuft Cabin mit 100% erneuerbaren Energien, ohne Cookies und schützt die Privatsphäre.

Für eine einzelne Website ist Cabin sogar kostenlos! Bei mehreren Websites kostet die Software dann monatlich.
Alle Infos findest du hier: withcabin.com
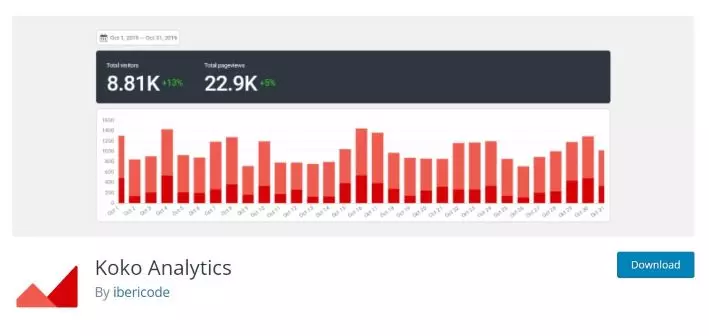
17. Koko Analytics
Koko Analytics ist ebenfalls ein Web-Analyse-Tool wie Google Analytics und Cabin – aber als WordPress Plugin! Die Software ist open-source, sichert die Privatsphäre und ist DSVGO-freundlich. Für alle mit WordPress Webdesign und die mit Google Analytics überfordert sind, ist Koko Analytics perfekt: Einfach, aber very powerful.

Probiers mal aus: Koko Analytics Plugin
So – das waren auch schon die 17 besten Tools für nachhaltiges Webdesign. Puh, ganz schön viel!
Du möchtest eine nachhaltige Website erstellen, aber weißt gar nicht, wo du anfangen sollst? Wir helfen dir! Bewirb dich jetzt gleich auf eine kostenlose Projektberatung:
Im Folgenden habe ich dir weitere Ressourcen zusammengestellt, mit denen du noch mehr über ökologisches Webdesign lernen kannst:
Weitere Ressourcen für nachhaltige Webdesigner
1. Nachhaltiges Hosting: BioHost
BioHost ist nicht direkt ein Tool, aber allemal wert hier gelistet zu werden: BioHost bietet Hosting mit 100% Ökostrom an. Das Hosting ist zwar natürlich nicht kostenlos, aber wirklich gut und auch günstig.

Hier gibt’s alle Infos: biohost.de
2. Cleaner Web Audit
Auf cleaner-web.com kannst du gegen einen geringen Preis einen Audit deiner Seite anfragen. Wenn deine Seite den Audit besteht, darfst du das Cleaner-Web-Siegel verwenden:
Wenn deine Website den Audit nicht besteht, musst du zuerst die empfohlenen Maßnahmen umsetzen, um das Siegel zu erhalten.
3. Sustainable Web Manifesto
Das Sustainable Web Manifesto ist eine Art Leitfaden für nachhaltiges Webdesign. Hier kannst du lernen, nach welchen Prinzipien deine nachhaltige Website gestaltet sein sollte.
Einen ähnlichen Leitfaden, aber auf deutsch, stellt nachhaltiges-webdesign.jetzt zur Verfügung.
4. Nachhaltiges Webdesign: Buch
Das Buch Designing for Sustainability: A Guide to Building Greener Digital Products and Services von Tim Frick ist zwar leider nur auf Englisch erhältlich, aber absolut empfehlenswert mit vielen spannenden Inhalten und Tipps zur Gestaltung von nachhaltigem Webdesign.
Du möchtest eine nachhaltige Webseite erstellen lassen? Bewirb dich jetzt gleich auf eine kostenlose Projektberatung:
✅ Zusammenfassung
- Es gibt viele kostenfreie Tools, die dir nachhaltiges Webdesign erleichtern
- Am wichtigsten sind die Tools zur allgemeinen Analyse der Nachhaltigkeit einer Website, der Bildoptimierung und Optimierung der Ladegeschwindigkeit
- Als nachhaltigen Hoster empfehle ich BioHost.
Schritt für Schritt zu deiner nachhaltigen Webseite: Das ist dein nächstes To Do
Begeistert von sustainable Webdesign? Na dann lass uns reden!
Schreib uns gleich eine Nachricht im Kontaktformular, um einen Termin zur kostenlosen Projektberatung zu vereinbaren:


 Zum Inhalt springen
Zum Inhalt springen

Pingback: Warum Du auf nachhaltiges Webdesign setzen solltest